

- Ios 11 status bar above header ionic update#
- Ios 11 status bar above header ionic full#
- Ios 11 status bar above header ionic android#
- Ios 11 status bar above header ionic pro#
ionic cordova plugin add cordova-plugin-file. In our example above, since we had navigated to Data. I’ve updated to the latest version of Ionic, to be sure these aren’t solved issues.Įven when I put the call to () at the end of the. ionic cordova plugin add cordova-sqlite-storage. By default, the title of any given Finder window is the name of the actively selected directory. It does not store any personal data.I’m having a similar issue. The cookie is set by the GDPR Cookie Consent plugin and is used to store whether or not user has consented to the use of cookies. The cookie is used to store the user consent for the cookies in the category "Performance".

You can render the StatusBar component, which is exposed by React Native, and set your config. Stack This is a simple task when using a stack. If you dont have a navigation header, or your navigation header changes color based on the route, youll want to ensure that the correct color is used for the content. This folder should be considered part of your Ionic app, this means you need to check it into your source control and edit it in Xcode. This cookie is set by GDPR Cookie Consent plugin. Different status bar configuration based on route. When building the Ionic app for iOS using Capacitor, this folder will be automatically generated with the native iOS project. The cookies is used to store the user consent for the cookies in the category "Necessary". This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Other. The cookie is set by GDPR cookie consent to record the user consent for the cookies in the category "Functional". The cookie is used to store the user consent for the cookies in the category "Analytics". other Ionic Native plugins) that utilize a particular permission, then requestPermission () and requestPermissions () will resolve immediately with no prompt.
Ios 11 status bar above header ionic android#
This cookie is set by GDPR Cookie Consent plugin. Android 26 and above: due to Android 26's changes to permissions handling (permissions are requested at time of use rather than at runtime,) if your app does not include any functions (eg. These cookies ensure basic functionalities and security features of the website, anonymously. Necessary cookies are absolutely essential for the website to function properly.
Ios 11 status bar above header ionic pro#
I know much more about the Pro side than the local framework side, if there are issues building LOCALLY (not using Package), I recommend upgrading to XCode 9. We’re hoping for a release fairly soon, thanks for understanding!

We will continue to grow the library of available setups and versions over time.
Ios 11 status bar above header ionic full#
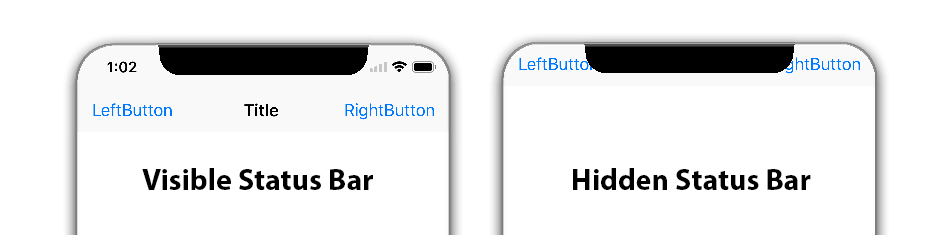
When the fix for Ionic Package comes, you’ll be able to choose XCode 8 or XCode 9 so you’re in full control of what we use to build your app. Then covered inputs can be scrolled into view. Bug Report Ionic version: x 4.x Current behavior: When running the app on iOS 13 devices (tested on iPhone 11 Pro and iPhone SE) with statusBar.styleDefault() the status bar has white text color. We’ll cover not just the actual font sizes, but also how Apple thinks about text styles. As you scroll down, it will move up behind the status bar. This means that if you have a header bar that is a fixed position element with top: 0, it will initially render 20px below the top of the screen: aligned to the bottom of the status bar.

Let’s break this down element-by-element and look at illustrated examples. Where iOS 11 differs from earlier versions is that the webview content now respects the safe areas. What should be happening is the keyboard plugin will emit an event with the height of the keyboard so Ionic can resize/shrink the scroll view. Highlight important buttons with medium font weight. We’re actively working on fixing this on the Ionic Package side and it’s our #1 priority, it’s been a little more involved than normal because we’re simultaneously adding a new feature so we don’t break older projects by fixing the bug: Is your form in a scroll view like ionContent If so, this sounds like it could be a bug in either the Ionic keyboard plugin or Ionic's keyboard code.
Ios 11 status bar above header ionic update#
Ionic View for iOS recently had a new native release (you’ll have to update through the App Store) that fixes the header issue when checking stuff out in View. Just wanted to give you guys a little update on where we are at with fixing this on the Ionic Pro side: Hey everyone! Thank you for your continued patience and feedback on this one.


 0 kommentar(er)
0 kommentar(er)
